이번 글은 POST 요청 기초를 공부해볼 것입니다.
GET 요청 기초를 보고 싶으신 분들은 이전 글을 확인해주세요.
가장 먼저 파이썬 코드를 작성합니다.
from flask import Flask, request, render_templete
@app.route('/')
def home():
return render_templete('post_test.html')
@app.route('/submit', method=['POST'])
def submit():
username = request.form['username']
password = request.form['password']
print(f"Received data - Username: {username}, Password: {password}")
return f"Received data - Username: {username}, Password: {password}"
if __name__ == "__main__":
app.run(debug==True)
간단하게 설명하자면,
1. 누군가가 루트 URL로 접속할 경우 post_test.html 파일을 랜더링해서 보여준다.
2. post_test.html 파일에서 /submit URL로 POST 요청을 할 경우 username, password를 리턴해준다.
아래는 html 코드입니다.
<!DOCTYPE html>
<html>
<head>
<title>POST Request Test</title>
</head>
<body>
<h2>사용자 정보를 입력해주세요.</h2>
<form action='/submit' method='post'>
<label for="username">사용자명:</label>
<input type="text" id='username' name="username" required<br>
<label for="password">비밀번호:</label>
<input type="password" id='password' name="password" required<<br>
<input type='submit' value="제출">
</form>
</body>
</head>
사용자가 제출 버튼을 누를 경우 form action 에 설정된 엔드포인트에 따라 post 요청을 보내게 됨.

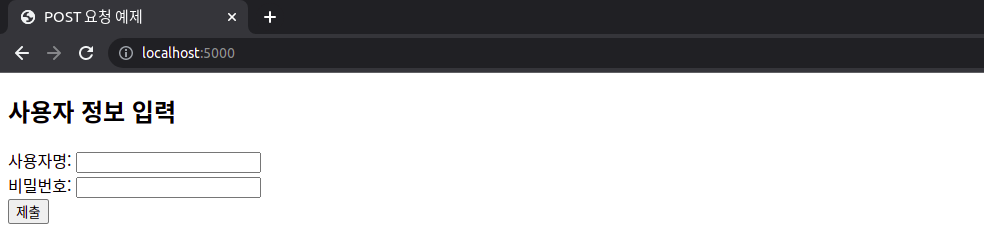
사용자가 localhost 에 5000번 포트로 접속하면 그림 1과 같은 html 을 받을 수 있다.

사용자가 정보를 입력하고 제출 버튼을 누르면 /submit 으로 POST 요청을 하게 됨.

/submit 엔드포인트로 POST 요청을 받은 서버는 data 를 return 해준다.
이번에도 마찬가지로 기본적인 개념을 잡고 가려고 한다.
Web Brower:
HTML 코드를 누가 읽고 어떻게 처리하는 지 궁금해서 알아봤다.
먼저 웹 브라우저는 HTML 문서를 받아들이고 이를 파싱하는 과정을 거친다고 한다.
이 과정에서 HTML 문서가 트리 구조로 변환되고 이를 문서 객체 모델 (DOM) 이라 한다고 한다.
두 번째로 웹 브라우저는 CSS 스타일 시트를 파싱하여 스타일 규칙을 읽고, 각 요소에 스타일을 적용한다. 이후에는 레이아웃을 계산하여 각 요소가 화면 상에서 어디에 위치할지 결정한다.
세 번째로 브라우저는 DOM 트리와 CSS 및 레이아웃 정보를 활용해서 화면에 웹 페이지를 랜더링합니다.
네 번째로 HTML 문서에 포함된 자바스크립트 코드는 브라우저 화면에 동적인 효과를 추가하고 사용자와 상호작용하는데 사용된다. 자바스크립트는 DOM을 변경하거나 이벤트를 처리하는 등의 작업 수행 가능.
마지막으로 웹 브라우저는 사용자의 상호작용에 대응하여 사용자의 입력(클릭, 스크롤 등) 을 감지할 수 있음.
HTML:
기본적인 정의나 이런 부분들은 위에 남겨뒀던 링크를 참고하시면 될 것 같습니다.
form 태그는 웹 브라우저가 서버에 특정 요청을 하도록 하기 위한 태그이다. 위 예시와 같이 작성할 경우 action에 있는 엔드포인트에 method에 있는 POST 방식으로 요청하도록 되는 것이다.
input 태그에서 type 중 password는 사용자에게 글자가 보이지 않도록 텍스트를 작성하는 것이라고 한다.
input 태그에서 required 는 필수적으로 입력하도록 하고 싶을 경우 사용한다고 한다.
'About my life > Development Studies' 카테고리의 다른 글
| [WEB] 웹 프레임워크 장단점 (Django, Flask, Express.js, Spring Boot, Ruby on Rails) (142) | 2023.11.27 |
|---|---|
| [MVC] Model-View-Controller 디자인 패턴이란 ? (25) | 2023.11.27 |
| [Server] GET 요청 튜토리얼 (39) | 2023.11.26 |
| [Network] 네트워크란 무엇인가? (219) | 2023.11.25 |
| [Server] 서버란 무엇인가? 서버의 역할과 유형에 대한 자세한 이해 (80) | 2023.11.25 |
